Wireframe
Общее
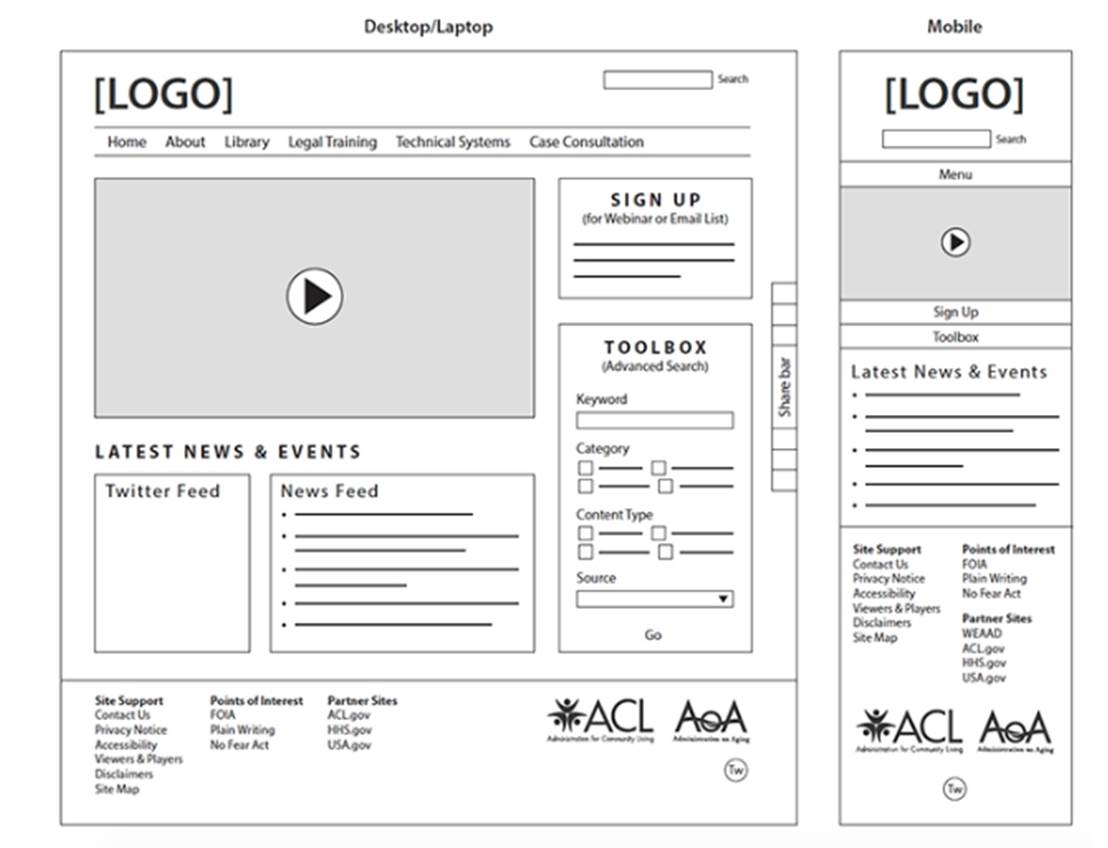
Вайрфрейм (Wireframe) - это простая схема или черновик, который отображает основные элементы пользовательского интерфейса в виде блоков, линий и текста, не задавая при этом деталей внешнего вида. Это низкоуровневый концептуальный дизайн, который позволяет отобразить функциональность и логику взаимодействия пользователя с продуктом, не отвлекаясь на детали дизайна и визуальный эффект.
Вайрфреймы используются на ранней стадии разработки, чтобы определить функциональность, структуру и компоновку элементов пользовательского интерфейса. Они помогают визуализировать основные элементы страницы, такие как меню, навигационные панели, формы ввода, кнопки и т.д. и определить их расположение на странице.
Преимущества использования вайрфреймов:
Простота. Вайрфреймы легко создавать и изменять. Они позволяют быстро отобразить концепцию продукта и убедиться, что все необходимые элементы интерфейса присутствуют.
Сосредоточенность на функциональности. Вайрфреймы позволяют сосредоточиться на функциональности и структуре продукта, а не на деталях дизайна. Это позволяет быстрее и эффективнее разрабатывать продукт.
Снижение затрат. Использование вайрфреймов позволяет снизить затраты на разработку продукта. Это связано с тем, что вайрфреймы могут помочь выявить и исправить проблемы дизайна и функциональности на ранней стадии разработки, что в свою очередь позволяет избежать лишних затрат на исправление ошибок на более поздних этапах.
Обратная связь. Вайрфреймы могут быть использованы для получения обратной связи от пользователей и команды разработчиков. Это позволяет быстро выявлять проблемы и улучшать продукт на ранних стадиях разработки.
В целом, вайрфреймы являются важным инструментом для определения функциональности и структуры продукта на ранней стадии разработки. Они помогают визуализировать основные элементы пользовательского интерфейса, определить и уточнить расположение элементов и структуру страницы, а также получить обратную связь от команды разработчиков и пользователей. Вайрфреймы могут использоваться для различных типов продуктов, включая веб-сайты, мобильные приложения, программное обеспечение и другие.

Существует несколько типов вайрфреймов:
Low-fidelity wireframes (низкокачественные вайрфреймы). Это базовые чертежи, которые отображают только основные элементы пользовательского интерфейса, такие как кнопки, текстовые поля, изображения и т.д. Они не содержат деталей дизайна и являются наиболее простым типом вайрфреймов.
Mid-fidelity wireframes (вайрфреймы средней точности). Это вайрфреймы, которые содержат более детальную информацию о компонентах пользовательского интерфейса. Они могут содержать заголовки, подзаголовки, тестовый контент, цветовую схему и т.д. Этот тип вайрфреймов является более точным, чем низкокачественные вайрфреймы, но не содержит всех деталей дизайна.
High-fidelity wireframes (высококачественные вайрфреймы). Это наиболее детальный тип вайрфреймов. Они содержат информацию о каждом элементе пользовательского интерфейса, включая цвет, текст, шрифты, изображения и т.д. Высококачественные вайрфреймы создаются на более поздних этапах разработки, когда дизайн уже определен, и могут использоваться для более точного отображения того, как продукт будет выглядеть в конечном итоге.
Одним из инструментов для создания вайрфреймов является специальное программное обеспечение, такое как Axure, Sketch, Figma, Adobe XD и др. Эти инструменты позволяют быстро создавать и изменять вайрфреймы, а также обмениваться ими между членами команды разработчиков.
Как рисовать
Wireframes (вайрфреймы) могут быть нарисованы вручную на бумаге или с использованием различных инструментов для рисования векторной графики. Однако, в настоящее время, в большинстве случаев, вайрфреймы создаются с использованием специального программного обеспечения для дизайна интерфейсов, такого как Axure, Sketch, Figma, Adobe XD и др.
Процесс создания вайрфреймов обычно начинается с определения основных требований и целей продукта. Затем дизайнеры создают первый черновой вариант вайрфрейма, который показывает общую структуру страницы, включая блоки с контентом, изображения, кнопки, навигационную панель и т.д.
Далее происходит детализация вайрфрейма, добавление дополнительных элементов и уточнение дизайна. В процессе создания вайрфрейма дизайнеры могут проводить A/B тестирование, чтобы выявить наиболее эффективные варианты дизайна, а также получать обратную связь от пользователей.
При создании вайрфрейма необходимо учитывать функциональные требования, пожелания клиентов и ограничения бюджета и времени. Кроме того, необходимо убедиться, что вайрфрейм соответствует корпоративному стилю и брендингу компании, а также удовлетворяет потребности пользователей и повышает удобство использования продукта.
Что изображается
На вайрфрейме изображается общая структура и расположение элементов интерфейса, но без деталей дизайна. В частности, на вайрфрейме могут быть изображены:
- Структура и расположение блоков с контентом, таких как заголовки, тексты, изображения, видео и т.д.
- Размещение навигационной панели и ее элементов, таких как меню, ссылки, кнопки и т.д.
- Размещение форм для ввода данных, таких как поля для ввода текста, выпадающие списки, радио-кнопки, флажки и т.д.
- Размещение элементов управления, таких как кнопки “отправить”, “удалить”, “редактировать”, “сохранить” и т.д.
- Размещение элементов обратной связи, таких как формы для отправки сообщений, адреса электронной почты или номера телефона.
- Размещение блоков для отображения информации, таких как таблицы, графики, списки и т.д.
- Размещение различных элементов дизайна, таких как логотипы, иконки, шрифты, цвета и т.д.
Вайрфрейм не содержит деталей дизайна, таких как текстуры, тени, эффекты перехода и т.д. Вместо этого, он представляет общую концепцию интерфейса и общее расположение элементов.
Когда использовать
Вайрфреймы широко используются во время процесса разработки пользовательского интерфейса и дизайна веб-сайтов, мобильных приложений, программного обеспечения и других продуктов. Их использование имеет ряд преимуществ:
Помогают определить общую структуру продукта: Вайрфреймы позволяют быстро определить основные блоки, элементы и функциональные части продукта, а также их расположение на странице или экране.
Сокращают время и затраты на дизайн: С помощью вайрфреймов можно быстро создавать прототипы продукта и тестировать их с пользователем, что позволяет сократить время на дизайн и разработку и снизить затраты на проект.
Улучшают понимание требований клиента: Вайрфреймы помогают уточнить требования клиента и предоставить ему более точное представление о продукте, что улучшает коммуникацию и уменьшает возможные разногласия.
Облегчают согласование дизайна: Вайрфреймы позволяют согласовывать дизайн продукта с заказчиком и другими участниками команды проекта на ранних стадиях разработки, что снижает риски несоответствия дизайна требованиям клиента.
Улучшают пользовательский опыт: Вайрфреймы позволяют дизайнерам более точно оценить, как пользователи будут взаимодействовать с продуктом, и улучшить его пользовательский опыт.
Способствуют экономии времени и ресурсов: Создание вайрфреймов до начала дизайна позволяет избежать ошибок и неэффективных решений на ранних этапах разработки, что помогает сократить расходы на разработку и улучшить качество продукта.
Помогают увидеть взаимодействие элементов: Вайрфреймы позволяют увидеть, как различные элементы будут взаимодействовать друг с другом, что помогает предотвратить проблемы с функциональностью продукта и улучшить его пользовательский опыт.
Упрощают работу над продуктом: Вайрфреймы позволяют упростить работу над продуктом, поскольку они помогают дизайнерам и разработчикам лучше понимать, какие функциональные элементы необходимы, и оптимизировать процесс работы.
Позволяют сосредоточиться на основном: Вайрфреймы помогают сосредоточиться на основных элементах продукта и определить, что действительно необходимо для успешной разработки продукта.
Снижают риски неудач: Вайрфреймы позволяют снизить риски неудач в процессе разработки продукта, поскольку они помогают предотвратить ошибки и неэффективные решения на ранних этапах разработки.
В целом, использование вайрфреймов позволяет оптимизировать процесс разработки и создания продукта, снизить риски неудач и улучшить пользовательский опыт. Они являются неотъемлемой частью дизайна и разработки продукта, поэтому их использование важно для успешной реализации любого проекта.
Отличие от прототипа
Вайрфреймы и прототипы - это два разных инструмента в процессе дизайна и разработки продукта. Они отличаются своими функциями и целями.
Вайрфрейм - это простой черно-белый или цветной макет, который представляет собой схематическое изображение основных элементов и функций продукта. Его цель - определить структуру и расположение элементов на странице, их иерархию и взаимодействие между собой. Вайрфрейм не имеет интерактивности и не содержит конкретного контента.
Прототип - это более детализированный макет, который имитирует работу продукта. Прототип содержит конкретный контент и интерактивные элементы, которые позволяют пользователю взаимодействовать с продуктом и проверить его функциональность. Прототип позволяет оценить пользовательский опыт и выявить потенциальные проблемы в работе продукта.
Основные отличия вайрфрейма от прототипа:
Цель: Вайрфрейм направлен на определение структуры и расположения элементов, а прототип на оценку работоспособности и пользовательского опыта.
Уровень детализации: Вайрфрейм более простой и не содержит интерактивности, а прототип более детализированный и содержит конкретный контент и интерактивные элементы.
Сроки и затраты: Вайрфрейм можно создать быстрее и дешевле, чем прототип, поскольку он менее детализирован и не требует такого количества времени и ресурсов.
В целом, вайрфрейм и прототип являются важными инструментами в процессе дизайна и разработки продукта. Вайрфрейм используется на ранних этапах разработки для определения структуры и расположения элементов, а прототип - на более поздних этапах, для оценки работоспособности и пользовательского опыта.
Поделиться: